Por Davi Netto em 18-08-2022
Guias
seguranca
LGPD
Marketing
Responsabilidade
TI
Privacidade
Performance
Meta tags costumam gerar muitas dúvidas entre profissionais de marketing que estão aprofundando um pouco mais no código de um site e em estratégias de SEO.
O que são meta tags?
As meta tags HTML descrevem de forma resumida um pouco sobre o conteúdo do seu site e de que maneira ele deve ser interpredado pelo navegador e buscadores. Elas contém um a descrição da página, seu author, palavras-chave e algumas informações um pouco mais técnicas.
Principais meta tags
Meta tag charset
Define o tipo de codificação dos caracteres de textos da página. Isso é importante para evitar que caracteres especiais sejam exibidas corretamente pelo seu navegador, como letras com acento e cedilha.
<meta charset="utf-8">
Meta tag viewport
O viewport informa o navegador sobre como dimensionar a página corretamente para o dispositivo que o visitante está usando na navegação.
Por convenção, normalmente usamos a definição abaixo:
<meta name="viewport" content="width=device-width, initial-scale=1">
Meta tag theme-color
Essa meta tag é usada por alguns navegadores para oferecer uma experiência visual mais imersiva ao visitante. O Google Chrome no celular utiliza essa cor para pintar a barra de endereços com a cor-tema do site.
A meta tag aceita valores em hex code.
<meta name="theme-color" content="#4e698d"/>
Meta tag robots
Informa ao Google e outros buscadores se a página deve ser indexada ou não nos resultados de busca.
Para informar aos buscadores que a página deve ser indexada, use:
<meta name="robots" content="index, follow">
Para informar aos buscadores que a página não deve ser indexada, use:
<meta name="robots" content="noindex,nofollow">
Meta tag publisher
Alguns desenvolvedores web usam essa tag para registrar a autoria daquela site. É uma espécie de assinatura da pessoa que a desenvolveu.
Você pode acrescentar o nome de sua empresa nessa tag.
<meta name="publisher" content="Raszio Soluçõees em Tecnologia (www.raszio.com)" />
Meta tag author
Define o autor do conteúdo da página. No caso de um artigo ou post, essa tag deve conter o nome de quem escreveu o texto.
<meta name="author" content="Davi Netto">
Meta tag description
Uma descrição do conteúdo da página.
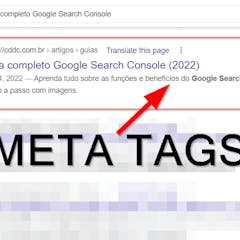
Buscadores como o Google utilizam o texto dessa tag para exibir a descrição das páginas nos resultados de busca. Por esse motivo, recomendamos que o texto dessa tag não ultrapasse 153 caracteres sendo este o limite máximo de caracteres que o Google exibe, em média.
Quando essa meta tag não é acrescentada, os buscadores utilizam algum texto que conseguem encontrar dentro do corpo da página, podendo não ser o texto mais interessante ou desejável.
<meta name="description" content="Aprenda sobre meta tags HTML e como usá-las corretamente para obter o máximo de resultado orgânico.">
Considerações finais
As Meta Tags HTML são importantes para que os buscadores consigam entender melhor sobre o conteúdo de cada página do seu site, mas não para por aí.
Há uma série de outras propriedades que podemos inserir no <head> do site que podem melhorar o SEO do seu site, como o link canonical, tags open graph, tags específicas de aplicações e dados estruturados.